
Update: New notification bar with more customization is released. Have a look on it.
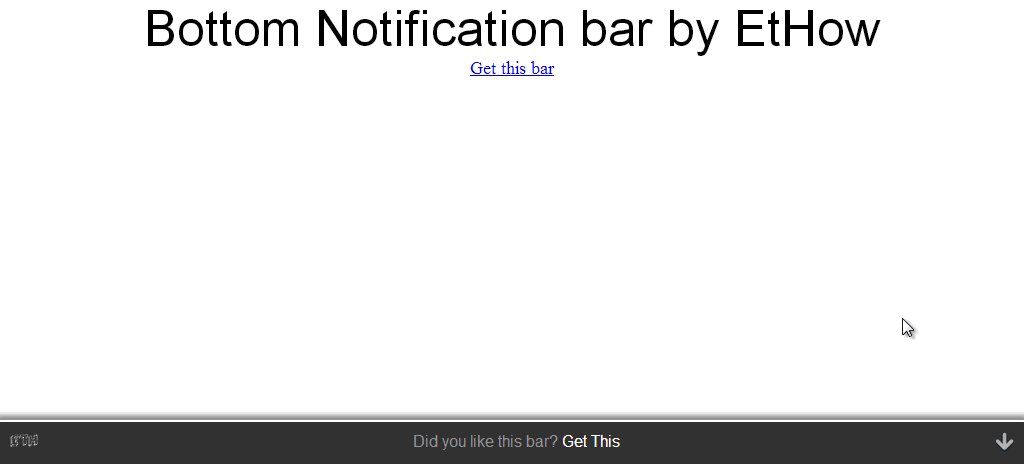
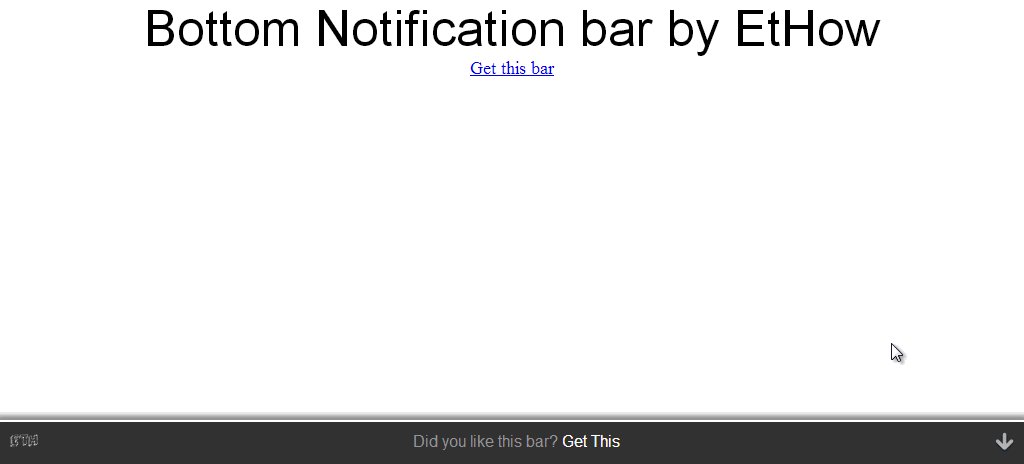
Hellobar is famous all around the world but it costs too much. Hello bar provides 25 free clicks per month. If you have good traffic then you will run out of clicks soon or you can upgrade to 100 clicks by paying $4.95 per month. They have some more plans with more clicks and money. I am not saying that hellobar is not good. That is awesome but only if you can spend money on it. If you do not want to spend money for hello bar then here is a notification bar that I coded. It is an excellent alternative to Hello bar and you can get unlimited clicks for free. Have a look on image at top for demo.
I know you may like notification bar that I am using on my blog at this time. If yes then keep calm I'll share that soon with you guys.
I made this notification bar by keeping Google policies in mind. The link at left side of notification bar is nofollow, so it’ll not hurt your blog or website’s ranking in Google search.
If you find any error or bug in it please let me know about that. One thing I forgot to tell you that it is coded with jQuery noconflict method, so if you have old code using some other version of jQuery then its fine. This will not conflict with that.
Step 1. Search for </head> tag in your page or template and add following lines before that.
How to implement EtHow's bottom notification bar?
This is really easy just follow steps to get your bar working in no time. Let's get started.Step 1. Search for </head> tag in your page or template and add following lines before that.
<link type="text/css" rel="stylesheet" href="http://ethow.github.io/bottom-notification-bar/bnotifbarstyle.css" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="http://ethow.github.io/bottom-notification-bar/bnotifbar.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
Please do not try to change this sequence otherwise noconflict method will not work. You maybe already calling jquery and jquery ui if yes then delete old jquery ui but do not delete jquery.
After following above instructions and making sure you implemented above code correctly move to next step.
Step 2. Now search for </body> tag from your html code and paste below code before that.
Now change code in red color according to your needs and enjoy free notification bar.
After following above instructions and making sure you implemented above code correctly move to next step.
Step 2. Now search for </body> tag from your html code and paste below code before that.
<div id="ethowBNB">
<div id="ethowBNBS"><span></span></div>
<div id="ethowBNBA">
<div><span>Did you like this bar? <a href="http://www.ethow.com/free-alternative-to-hellobar.html" rel="nofollow" target="_blank">Get This</a></span><span id="ethowBNBH"></span></div>
</div>
</div>
Now change code in red color according to your needs and enjoy free notification bar.
